微信小程序转百度、支付宝、快应用体验
微信小程序出现后,众多公司平台也纷纷推出了自家的小程序(快应用),比如百度智能小程序、支付宝小程序、字节跳动小程序以及国内手机厂商的快应用等等。每家小程序(快应用)平台都有各自的流量入口,开发者多上传一个平台,就多一份流量来源。
各平台小程序语法非常相近,业界已经有许多小程序跨端解决方案。一种方式是从已有的微信小程序出发,利用转换工具(比如 qa-adapter, wx2swan, wx2my, antmove)转换成目标小程序的代码。另一种方式是利用小程序多端框架(比如 taro, uni-app, mpvue)开发。
下面介绍第一种方式,如何基于已有的微信小程序,利用转换工具生成多端代码。并以 IQOO 社区小程序为例,体验下各平台的转换流程。
微信 => 百度
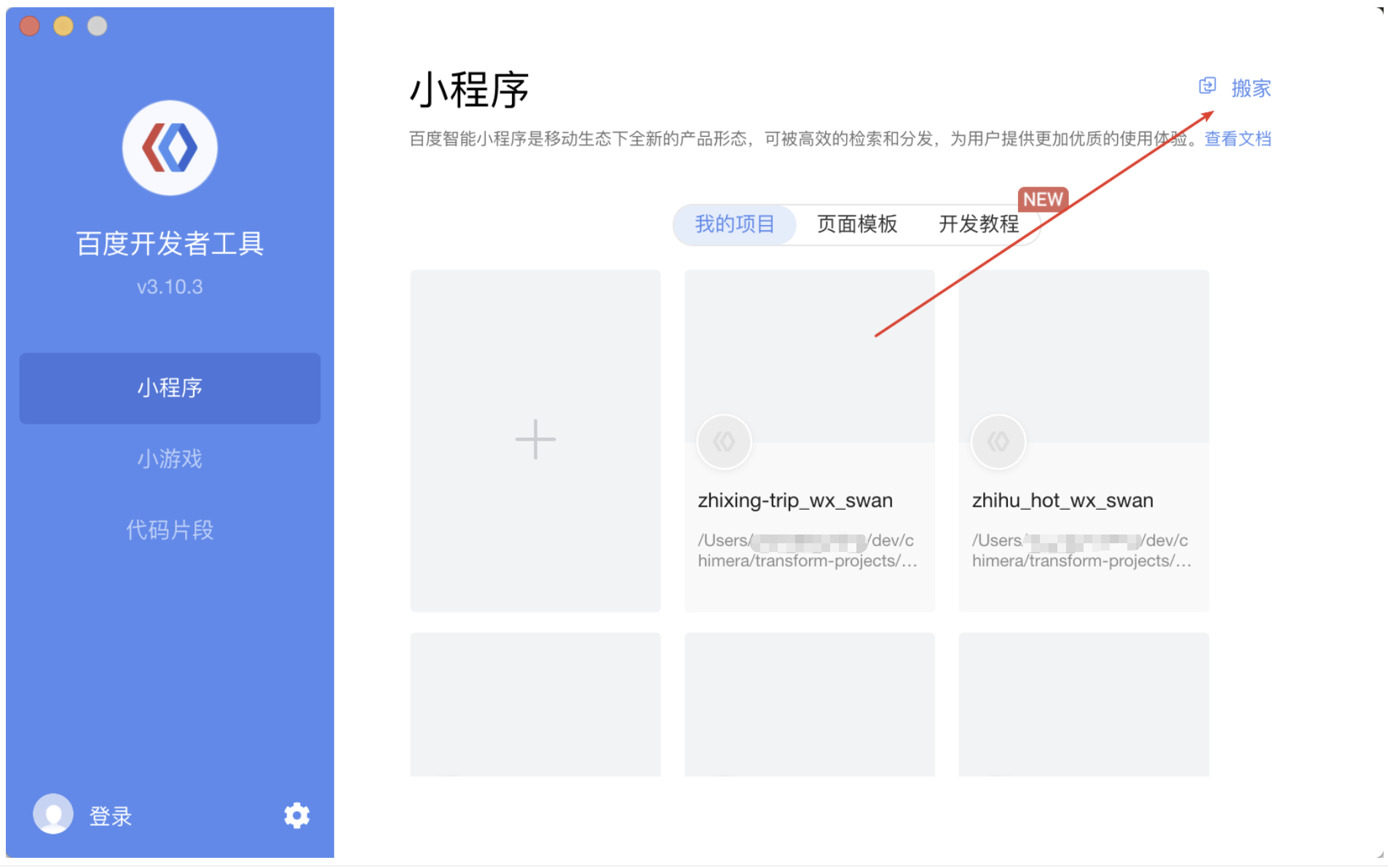
百度小程序官方文档上提供了转换工具(搬家工具)
支持两种转换形式: npm 命令行 和 开发工具
npm 转换
- 安装
npm install -g wx2swan - 转换
wx2swan wxmpwxmp 是微信小程序的目录 - 在百度开发者工具中打开,查看 log 手动修改差异点
输出目录会自动添加 _swan 后缀
终端中会同步打印 log 信息:

同时,转换的代码中会生成 log 文件。包含三种 log:
log
├── error.json (没法转换过来的,目前不支持的,比如百度暂未支持的API,二次开发时需要修改的)
├── info.json (搬家工具转换操作的log)
└── warning.json (根据经验,有可能引起报错的,二次开发时候需要重点注意的)
error.json 例子:
[{
"type": "delete api",
"file": "/Users/dev/packageAPI/pages/bluetooth/bluetooth.js",
"row": 50,
"column": 10,
"before": "wx.onBluetoothAdapterStateChange(function (res) {\n if (res && res.available) {\n this.startBluetoothDevicesDiscovery();\n }\n})",
"after": "",
"message": "wx.onBluetoothAdapterStateChange:没有相对应的函数"
}]
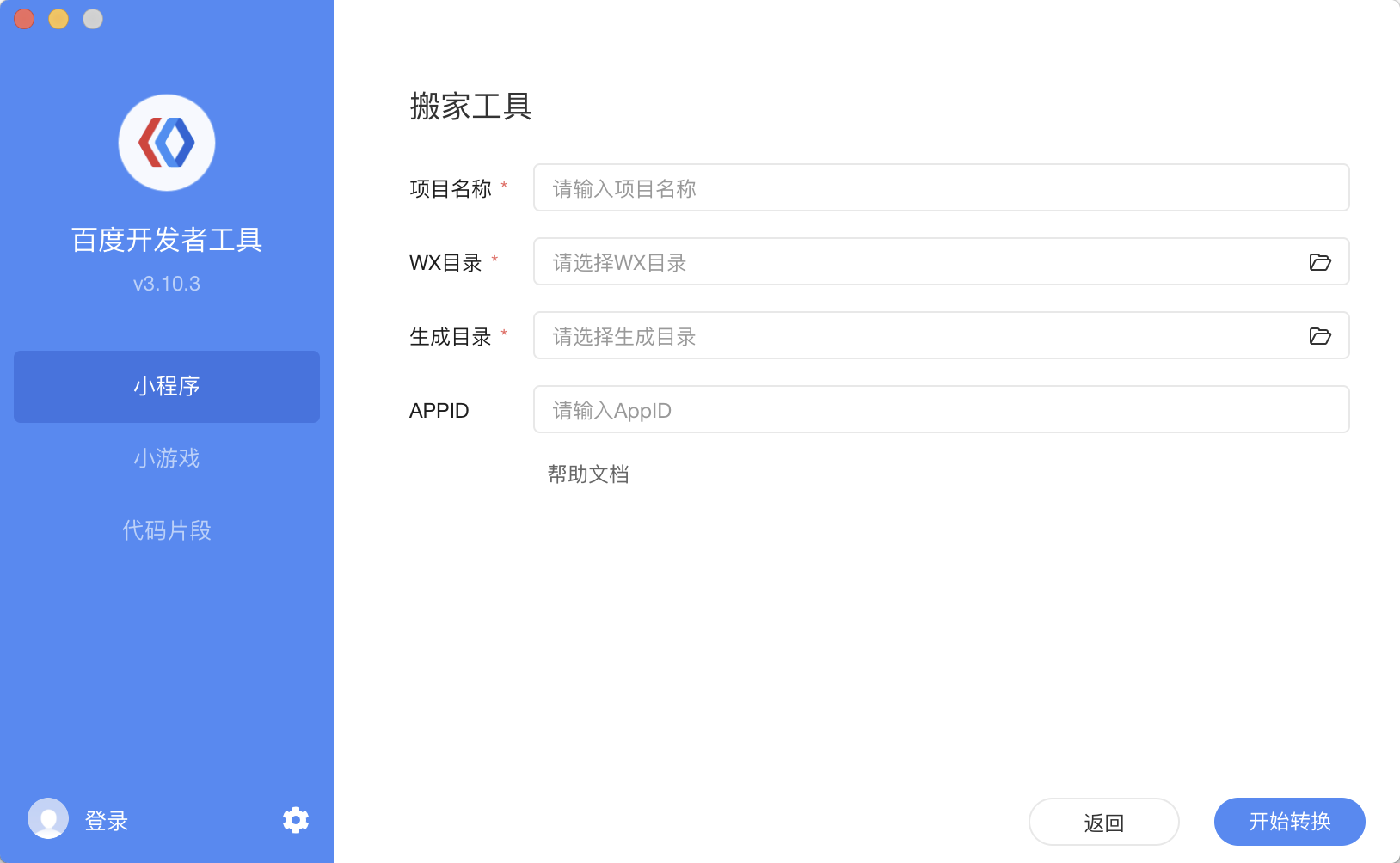
开发工具转换


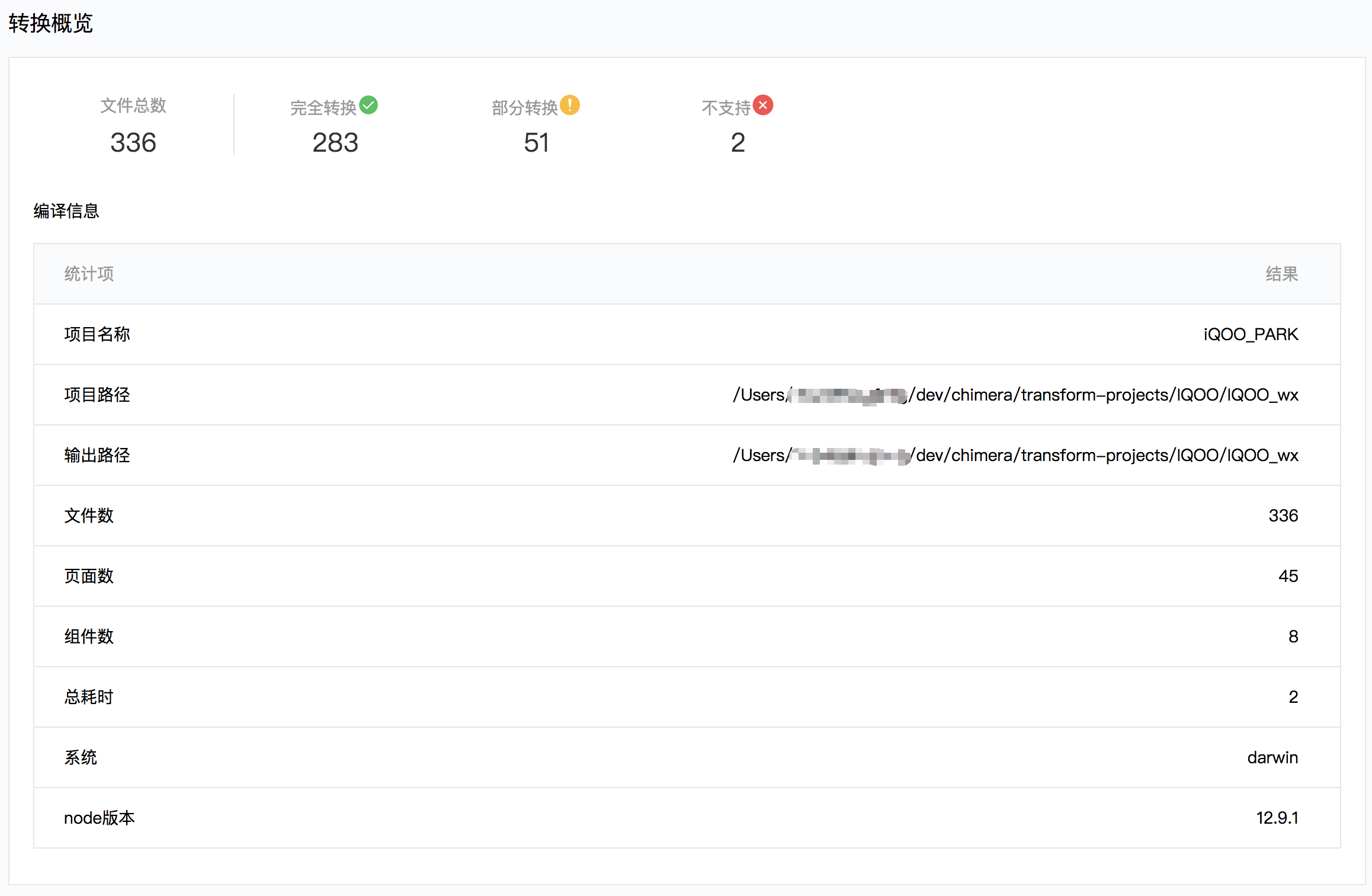
转换结果
尝试了几个项目,都能转成百度小程序,但一般无法正常运行,需要手动修改几处阻塞的问题之后才能往下进行。
遇到的几个问题:
- 不支持 require('utils.js') 这种相对路径的写法,需要手动改成 require('./utils.js')
- 不支持 require 变量,需要避免
- 不支持 plugin, 需要将其从 usingComponents 中移除,否则编译报错
- 不支持微信小程序的 miniprogram_npm, 需要手动修改 require 的路径
- 转换工具会直接删除不支持的 API, 需要留意转换报告
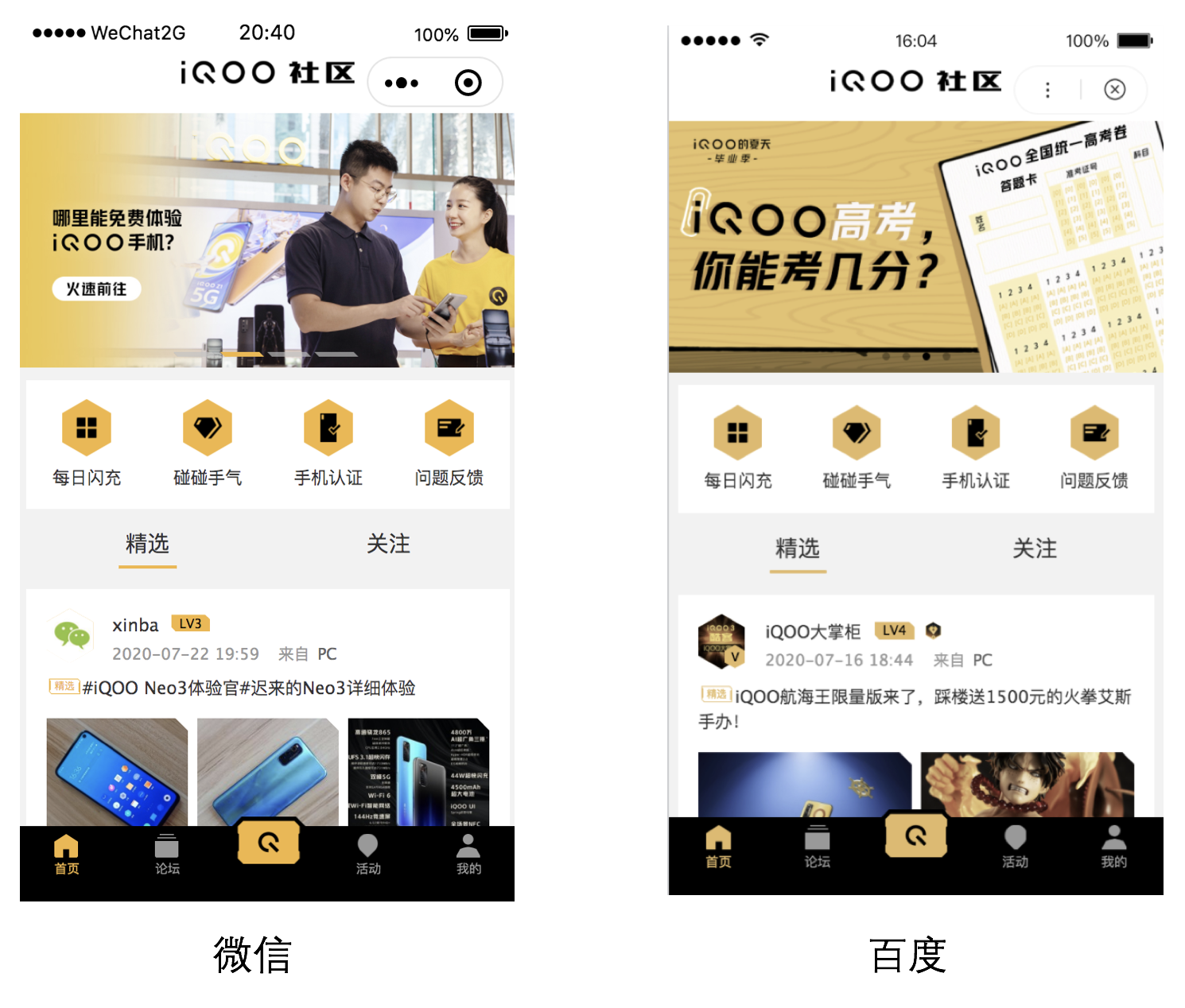
解决完阻塞问题后的效果对比:

微信 => 支付宝
转换工具:
wx2my
wx2my 支持 npm 命令行和 vscode 插件形式。
npm 命令行
npm i -g wx2mywx2my wxmp会在 wxmp 所在目录生成 wxmp_output(wxmp_output 下有转换报告 todo.html)- 在支付宝小程序开发工具中打开预览项目
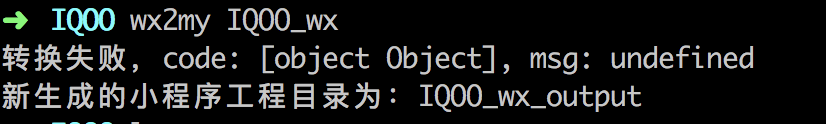
转换过程的 log 较少:

容易出现“转换失败”的提示,不过还是有转换代码生成。
不支持的 api 只会在报告中体现,不会擅自删除代码。
生成的 todo.html 信息较为丰富,还可以跳转到文档。
vscode 插件形式
- 搜索安装插件 wx2my
- 打开 vscode 命令面板输入 wx2my 或者直接在文件栏 app.json 右键选择 wx2my
转换结果
提示转换失败,用 IDE 打开转换后代码,无法正常展示页面。

Antmove
Antmove支持多种小程序间的相互转换。

npm 命令行形式:
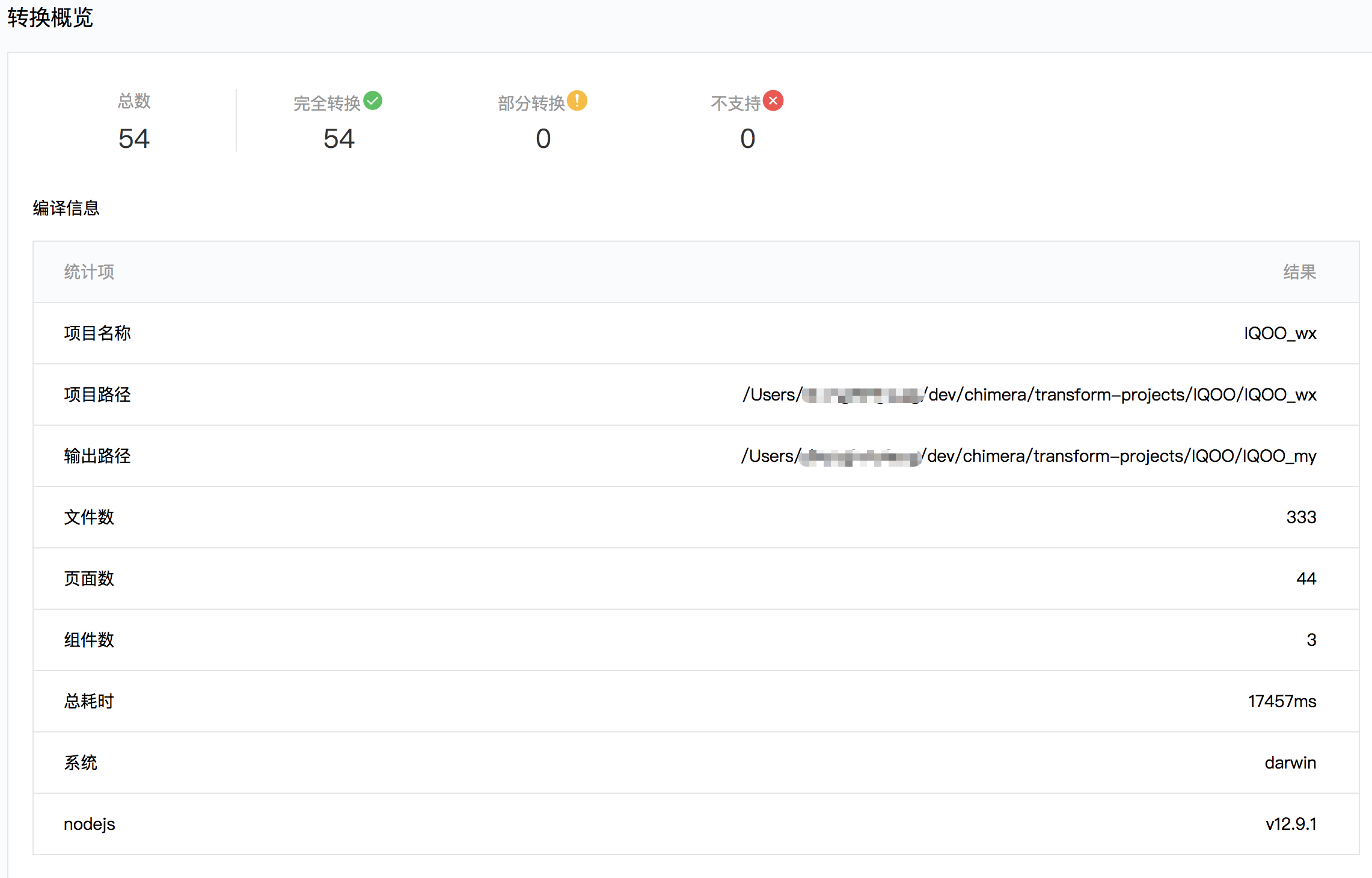
npm i -g antmoveantmove wx-alipay -i IQOO_wx -o IQOO_my --env development-i 指定微信路径, -o 指定输出路径,--env development 参数可生成转换报告- 在支付宝小程序开发工具中打开预览项目

转换报告显示转换得很成功。
vscode 插件形式
- 搜索安装插件 Antmove
- 打开 vscode 命令面板输入 Antmove: Run antmove wx-alipay
- 选择输出路径
转换结果
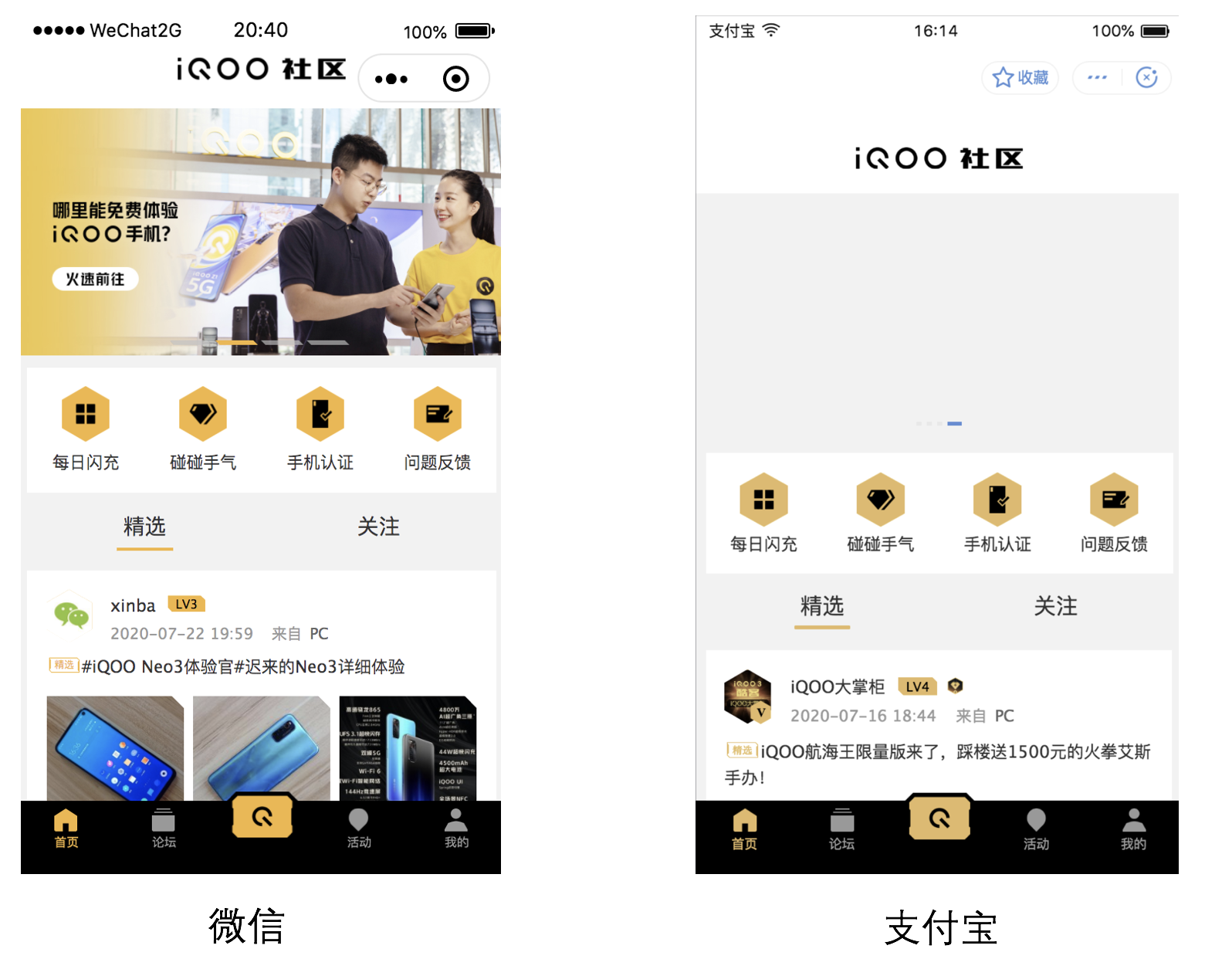
虽然转换报告显示完全转换,但是其实在 IDE 中无法正常预览。编译中有阻塞性的报错。因为微信小程序的 plugin 在支付宝中是无法使用的,导致编译报错。
暂时删除引用的 plugin 后,页面可以大致展示出来:

微信 => 快应用(兼容版)
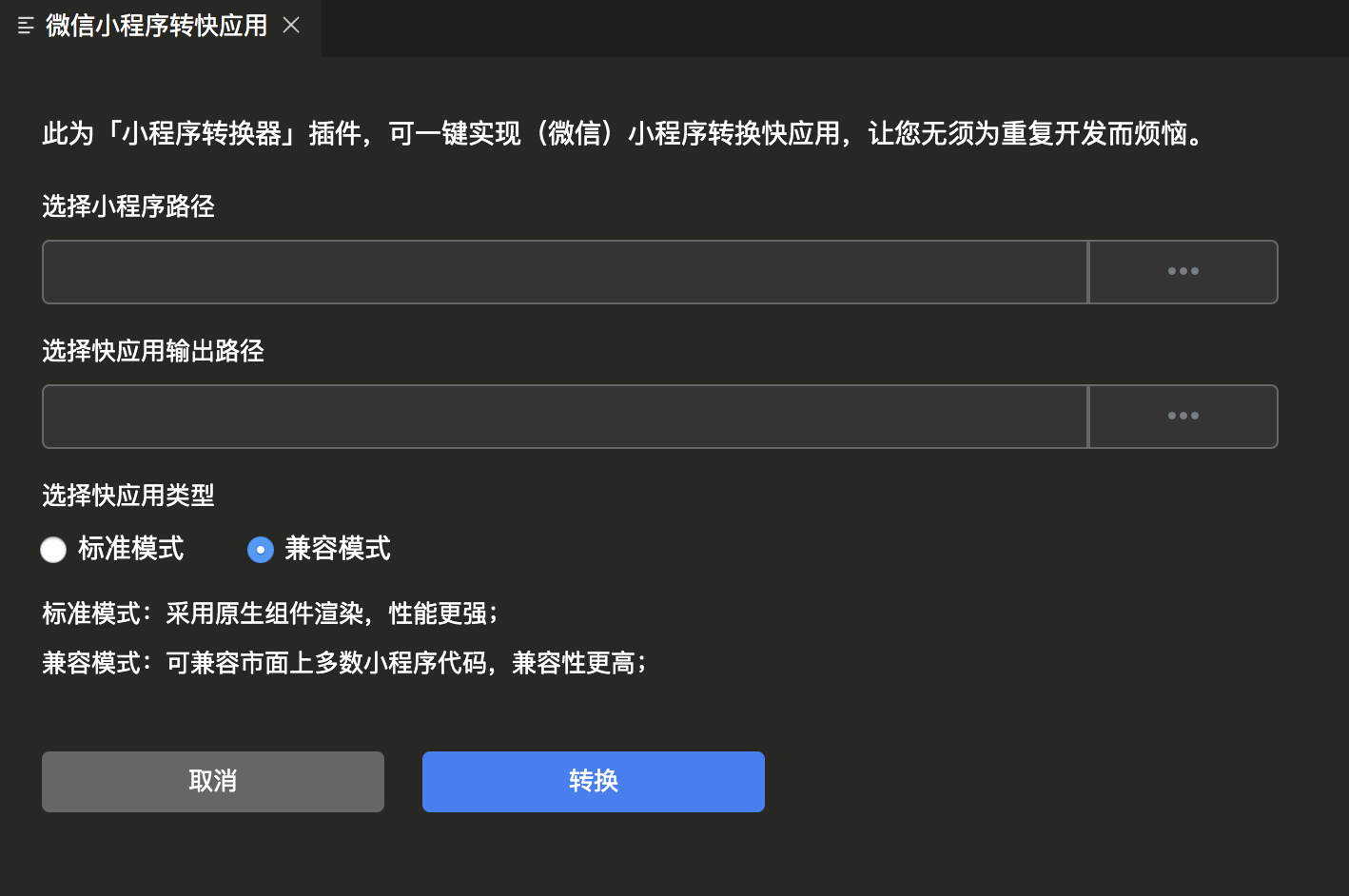
微信小程序转换快应用(兼容版)也支持两种形式转换
npm 命令行IDE 插件
详细教程:微信小程序转快应用工具
npm 命令行
npm i -g qa-adapteradt [sourceDir] [destDir?optional]- 会自动弹出转换报告 report.html
- 在快应用开发工具中打开预览

IDE 插件
- 快应用中搜索安装插件 hap-transformer
- 命令面板,输入 hap:transfer wechat miniprogram into Quick App
- 输入源码路径和输出路径,点击“转换”

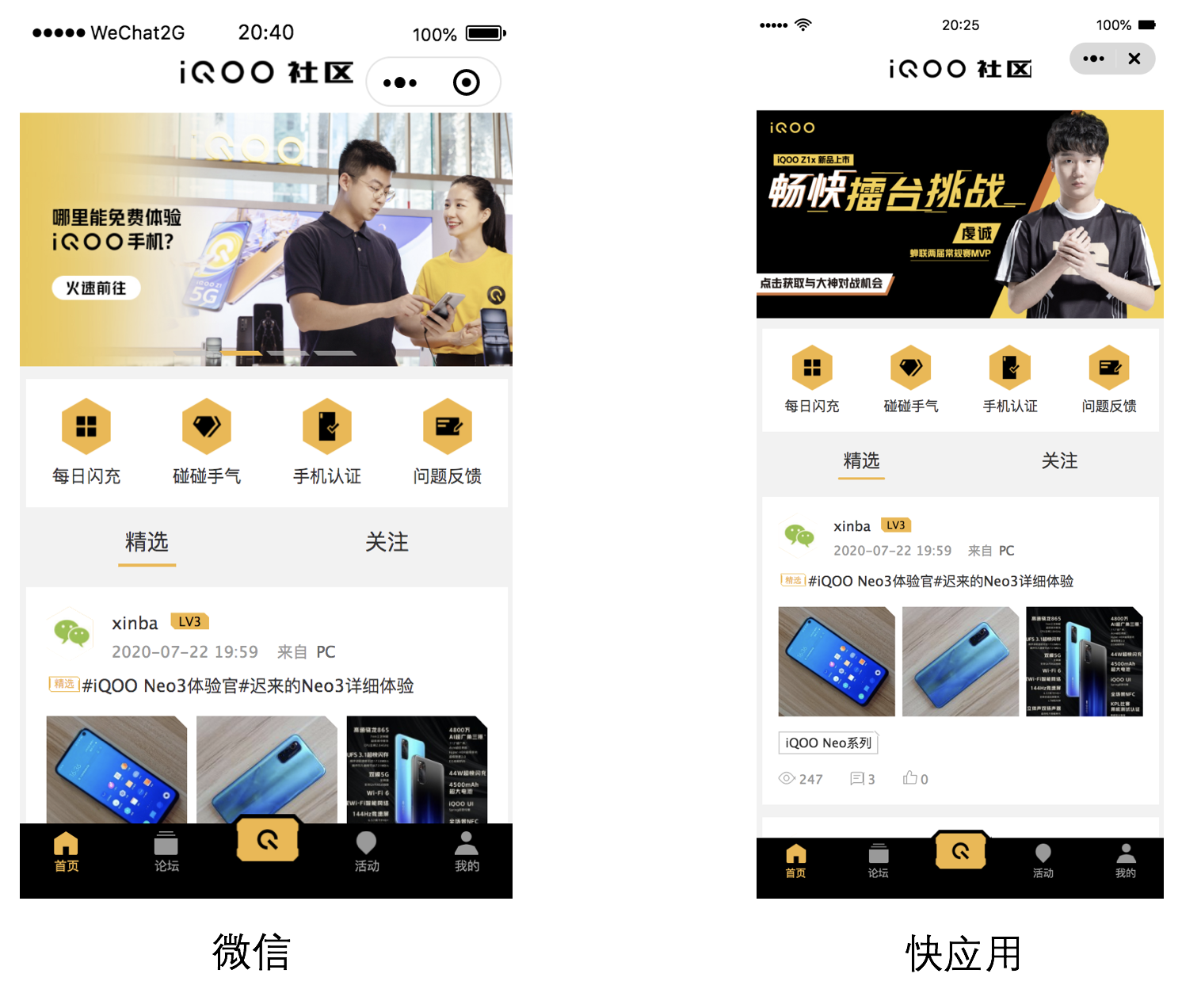
转换效果
在 IDE 中打开一样遇到了 plugin 报错问题,手动把 plugin 删除后就可以正常预览页面:

总结
- 目前市面上的小程序语法、框架、组件、接口都非常相近,利用转换工具,可以非常快速地实现小程序多端开发、上线。代码转换基本是分分钟的事
- 各转换工具大差不差,大都支持 npm 命令行的模式,输入命令一键转换
- 利用转换工具生成的目标代码,和原来的代码结构一致,具有非常好的可读性,方便对目标平台做针对性的修改
- 现有的转换工具还没有完全覆盖微信的特性,有些微信特有的功能(比如 plugin,miniprogram_npm 等),没有很好的转换或者提示,需要人为手动修改
- 微信小程序转快应用工具 提供了另外一种快速接入快应用的方式,而无需学习新语法
- 各小程序(快应用)平台差异在所难免(比如百度不支持 require('utils.js') 这种相对路径的写法、微信的 plugin 不被其他平台支持),所以如果要考虑多端,需要尽量采用比较通用的特性和写法,减少转换后的修改工作