快应用开发工具 3.5 版本发布
快应用工具开发团队,于 2020 年 12 月 1 日,发布 IDE 最新版本:v3.5.0。
v3.5 更新说明
经过一个多月研发、测试和打磨,团队推出最新 3.5 版本;在此次迭代,我们做了一些重要改进,下面与大家分享下。
新增功能
构建时,预览区优化
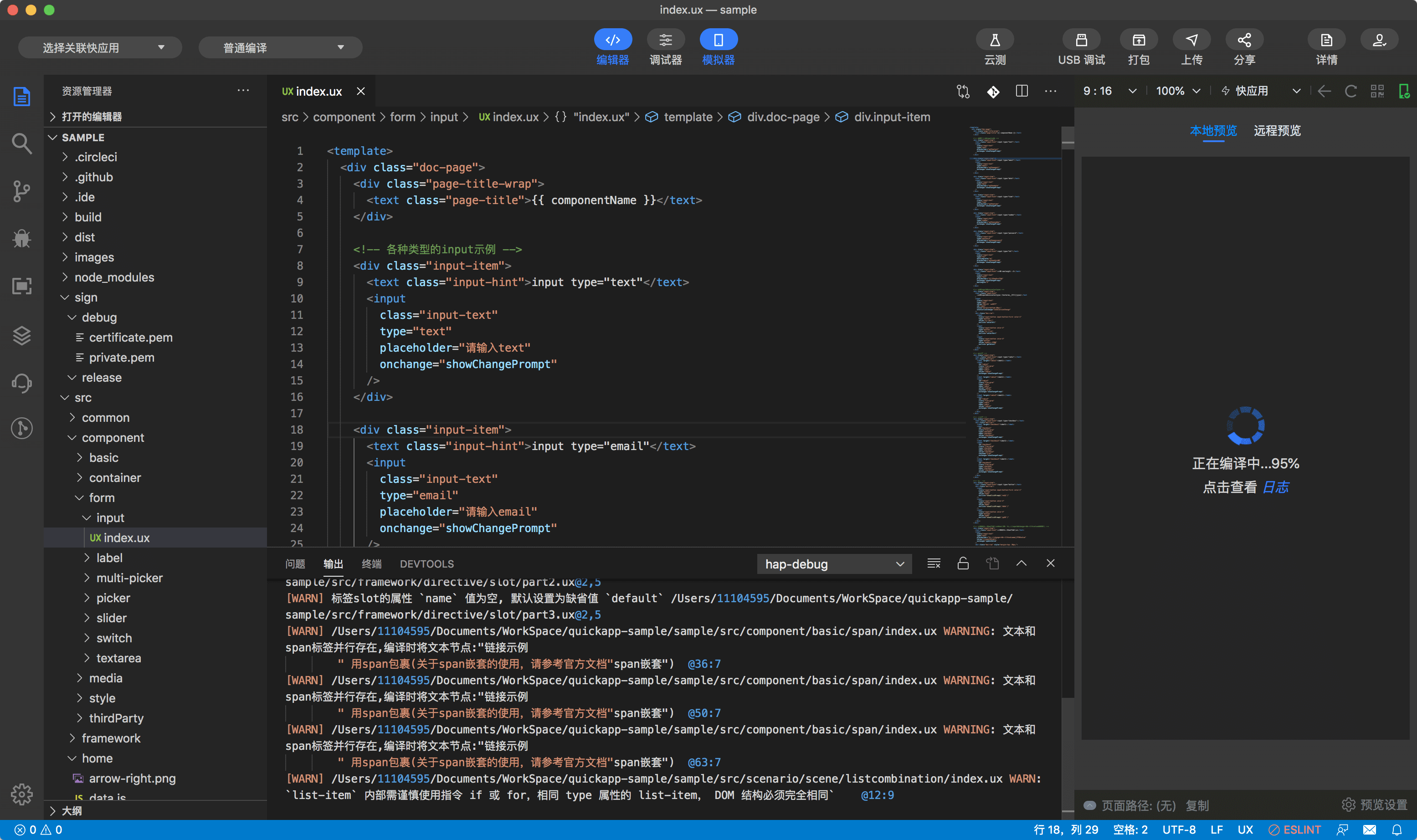
在启动快应用 IDE 后,需先激活诸多插件(如打包工具等)后,才会发起构建命令;构建完成,预览区才会载入页面(打包工具建立的本地服务);对于较大项目,首次构建需要等待些时间;为了更好提升用户体验,在这个版本中,我们做了以下优化:
- 修改各阶段提示说明(激活插件、编译、加载页面等);
- 为构建增加进度说明(以百分比的形式,准确直观让用户了解到当前进度);
- 添加查看日志入口,以便更好了解构建状况详情🔎;

新增 1080 的语法支持
快应用引擎 1080 已经发布,基本 IDE v3.5.0,1080 所新增的属性和方法,都有对应语法提示,让您开发更顺畅。
优化更新
优化 IDE 冷启动速度
性能和速度,一直是我们关注的基本面。每个版本,都会为此付出努力。而这个版本,我们将几乎所有的精力,都集中在此,综合各种优化手段,针对 IDE 冷启动,做了大量尝试性改进;如:进一步压缩源码,减少载入文件耗时;代码优化,调整优先级,减少磁盘 io,移除重复依赖,缓存 hap-debugger 到磁盘等等。功夫不负有心人,IDE 冷启动速度,得到极大提升,以 20+ 页面快应用来评测,速度提升 25%+。
另外值得一提的是,我们对 IDE 编译构建,也做优化处理;主要是将 Webpack 升级至 5.*,经测试,对构建速度也有显著提升🎉;因修改代码量不小,目前仍在测试阶段,将在 3.6 版本发布,敬请期待。
如果您想进一步提升构建速度,可以基于 hard-source-webpack-plugin 插件,它对于第一次之后的构建,具有很大帮助;具体操作是:在项目根目录下,创建 quickapp.config.js 文件,粘贴如下代码即可:
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
module.exports = {
cli: {
devtool: 'none'
},
webpack: {
plugins: [
new HardSourceWebpackPlugin({
environmentHash: {
root: __dirname,
directories: [],
files: ['package-lock.json']
},
cachePrune: {
// 缓存的存在时间,默认为两天
maxAge: 2 * 24 * 60 * 60 * 1000,
// 缓存的最大容量,默认为 50 MB
sizeThreshold: 50 * 1024 * 1024
}
})
]
}
}
当然,您需要安装对应依赖,具体可参考如下操作:
npm i hard-source-webpack-plugin webpack@4.44.2 --save -dev
除此之外,3.5 版本,还做很多细节上优化,如:新建项目时,新增输入清除按钮;修改代码高亮颜色,减少红色系的标签等等。
展望未来
不觉间,2020 年已来到最后一个月;快应用 IDE 也发布了第七版本;接来下,我们将在 2020 结束之前,发布 v3.6,今年第八个版本,将使用体验再提一个台阶。未来,团队将会持续关注性能、稳定性、兼容性,这些对于用户和我们,都至关重要的基本面;同时将投入更多精力于 IDE 预览,力争做到预览之呈现,即真机所显(相信在不久之后,将有大的改善);对于新功能,会持谨慎态度,认真研究,力争每一点努力,都能为您带来应有价值;最后,我们将始终倾听用户的声音,如果您有任何建议或意见,请及时告知,将尽可能满足您。
如果您还没有尝试过快应用 IDE,请下载以及尝试使用它,如果您有任何想法,请及时让我们知晓。
再次表示感谢!最后,愿所有人,都可以:工作开心不加班,生活快乐无忧虑。
── 来自快应用工具开发团队,于 2020 年 12月 1 日。