团队开发快应用,如何统一代码风格?
如果您有参与团队合作型开发,那您对「代码统一风格的重要性」,一定深有体会。本文与大家下,在团队开发快应用中,如何统一代码风格。相比于口头约定、编辑器配置,在提交代码前,自动格式化代码,才是更为可取的方案。

与前端开发一样,需借助 husky、lint-staged、prettier 这几款工具库;具原理为,在执行 Git 提交操作时,利用 Husky 配合 lint-staged 在代码提交前进行 Lint,防止将不规范的代码提交到远端。关于 Husky 和 lint-staged 的工作原理,网络上有很多资料,在此就不做过多说明。具体操作步骤如下:
安装依赖
yarn add prettier prettier-plugin-ux husky lint-staged -D
# OR
npm i prettier prettier-plugin-ux husky lint-staged --save-dev
配置环境
"scripts": {
"watcher": "onchange \"src/**/**/*.{js,ux,json,pcss,vue,css,scss,less}\" -- prettier --write {{changed}}",
"prettier": "node ./scripts/selfCloseInputTag.js && prettier --write \"src/**/*.{ux,js,json,less,scss,css,pcss,md,vue}\"",
"precommit-msg": "echo '🐉 Start pre-commit checks...' && exit 0",
},
"prettier": {
"singleQuote": true,
"semi": false,
"printWidth": 80,
"proseWrap": "never",
"tabWidth": 2
},
"husky": {
"hooks": {
"pre-commit": "yarn run precommit-msg && lint-staged"
}
},
"lint-staged": {
"**/**.{ux,js,json,less,scss,css,pcss,md,vue}": [
"prettier --write",
"git add"
]
},
在如上这段配置中,在 prettier 代码前,为何需要先执行一段 nodejs 脚本么?详情可参见文章:如何用 Prettier 美化您的快应用代码?。格式选项,可在 package.json 文件中的 prettier 中进行;如每行显示宽度(printWidth)、语句末尾是否添加分号(semi)、使用单引号代替双引号(singleQuote)等等,皆可定制,具体配置可参见 prettier options 文档说明。
开发阶段,如何更简单利用 Prettier 美化代码?
假如,您在写代码时,也有强迫症——想要写出十分符合规范的代码,通常有两种方法(本质上,都是监听文件变化,然后借助 Prettier 来格式化):
- 可以在本地运用
yarn watcher命令(如上项目配置,需借助onchange工具库),时刻帮您美化代码; - 为开发工具(快应用 IDE 或 VsCode 等编码工具),安装 Prettier 插件,并勾选
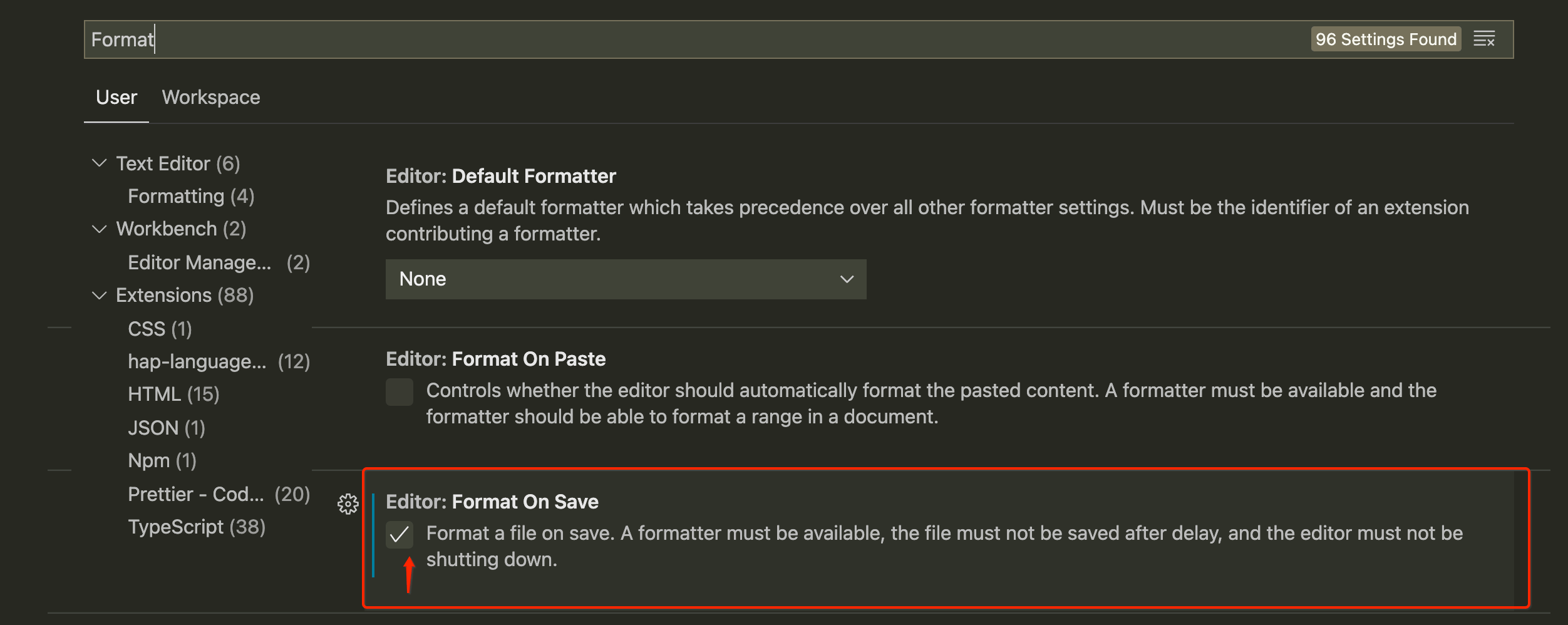
Format On Save选项即可(可用Ctrl ,快捷键,打开设置,在搜索栏,输入Format,即可快速找到 ),如下图所示:

排除文件
倘若说,有些文件或文件夹,您不想它被重新格式化,可建立并配置 .prettierignore 来完全忽略。
# .prettierignore
package.json
manifest.json
README.md
# assets/js
src/assets/js/*.js
当然,如果你想忽视其中一行,或者多行,不同文件类型,写法有些差异;具体可以参见 Prettier Ignoring Code 文档说明。
以上这些,都有融合于快应用脚手架:nicejade/quickapp-boilerplate-template(🔨致力于构建更为优雅的「快应用」开发脚手架模板。),如果您相关诉求,可参考,或直接使用这款脚手架,来创建您的项目。