如何优雅地配置快应用的代码片段
作为一名程序员,在编码的过程中,难免会遇到要写些重复性的代码;假如每次都重新码一遍,既浪费了时间,也有伤身体。倘若可以配置一个像快捷键一样,输入简单的字母单词,立即就能调出代码片段,岂不美哉?在本篇文章中,就跟大家分享下,如何在 IDE 中配置和使用代码片段,从而让我们可以如极客一般,高效编码,节省时间。
如何使用
打开配置用户代码片段
快速应用开发工具(Windows 用户在文件下)=> 首选项 => 用户片段 => 新建代码片段文件 => 输入文件名;
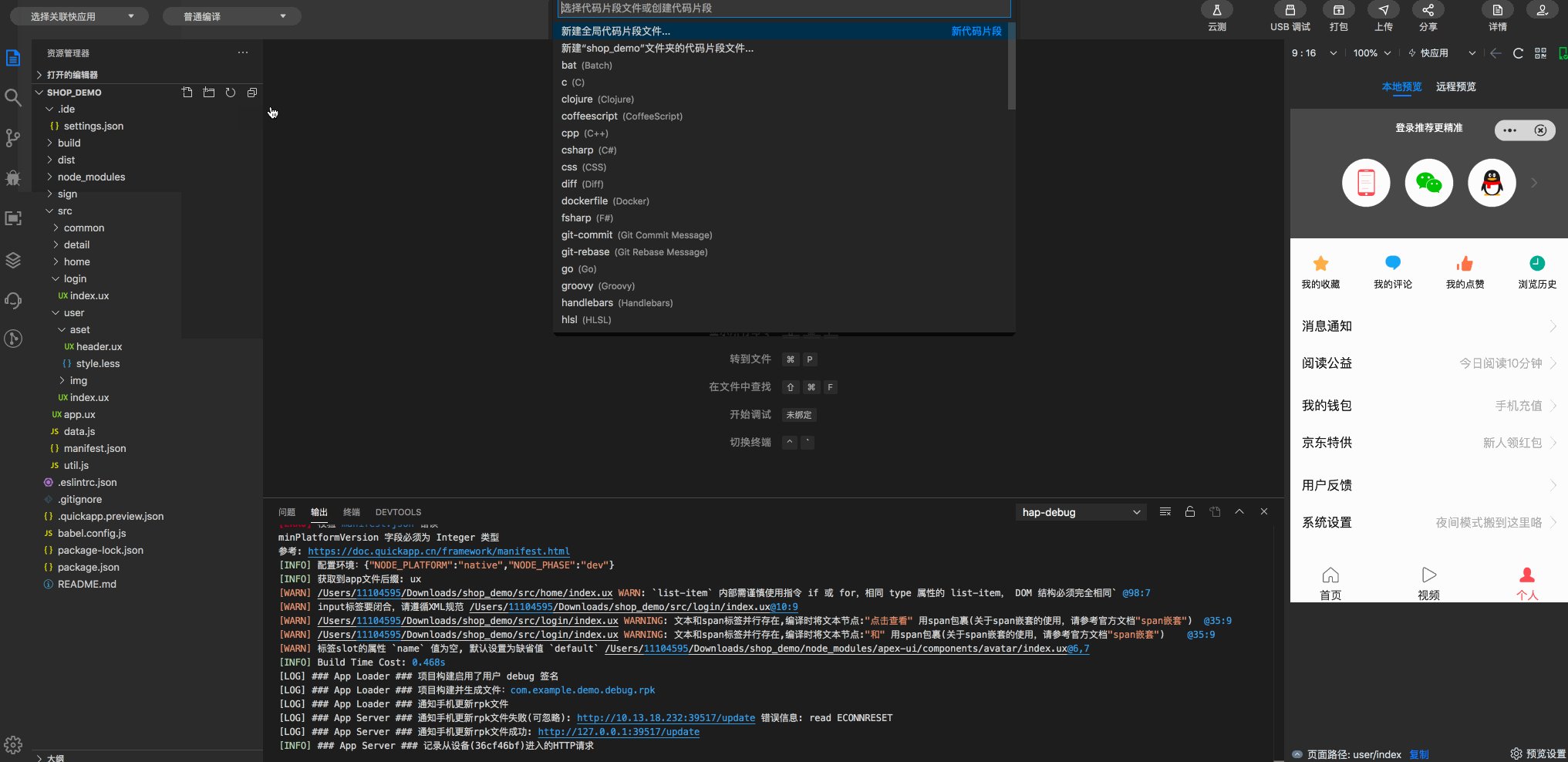
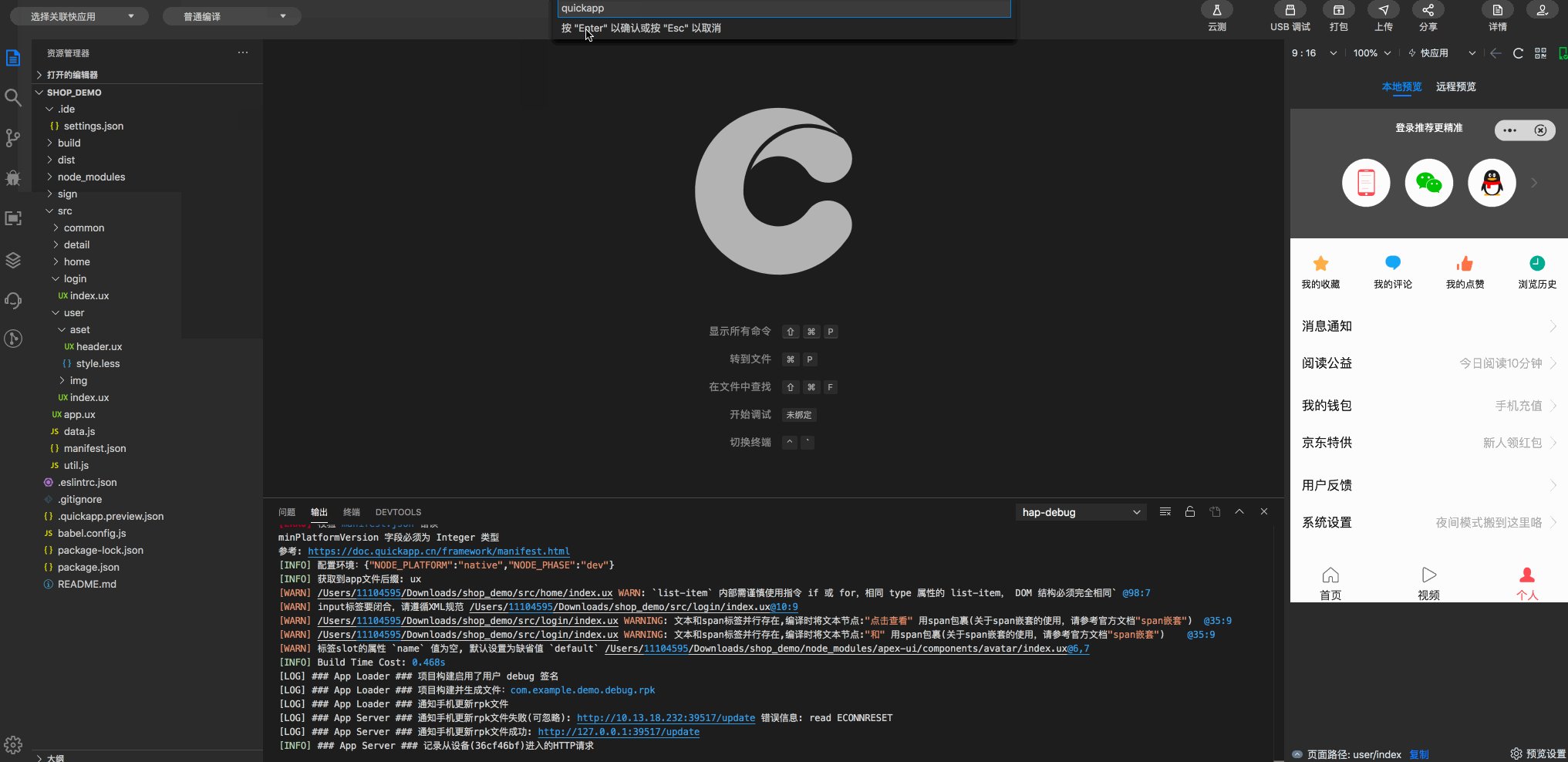
或者利用快捷键:Mac:⌘ + ⇧ + p(Windows:ctrl + shift + p)=> 输入 snippet => 选择配置用户代码片段;

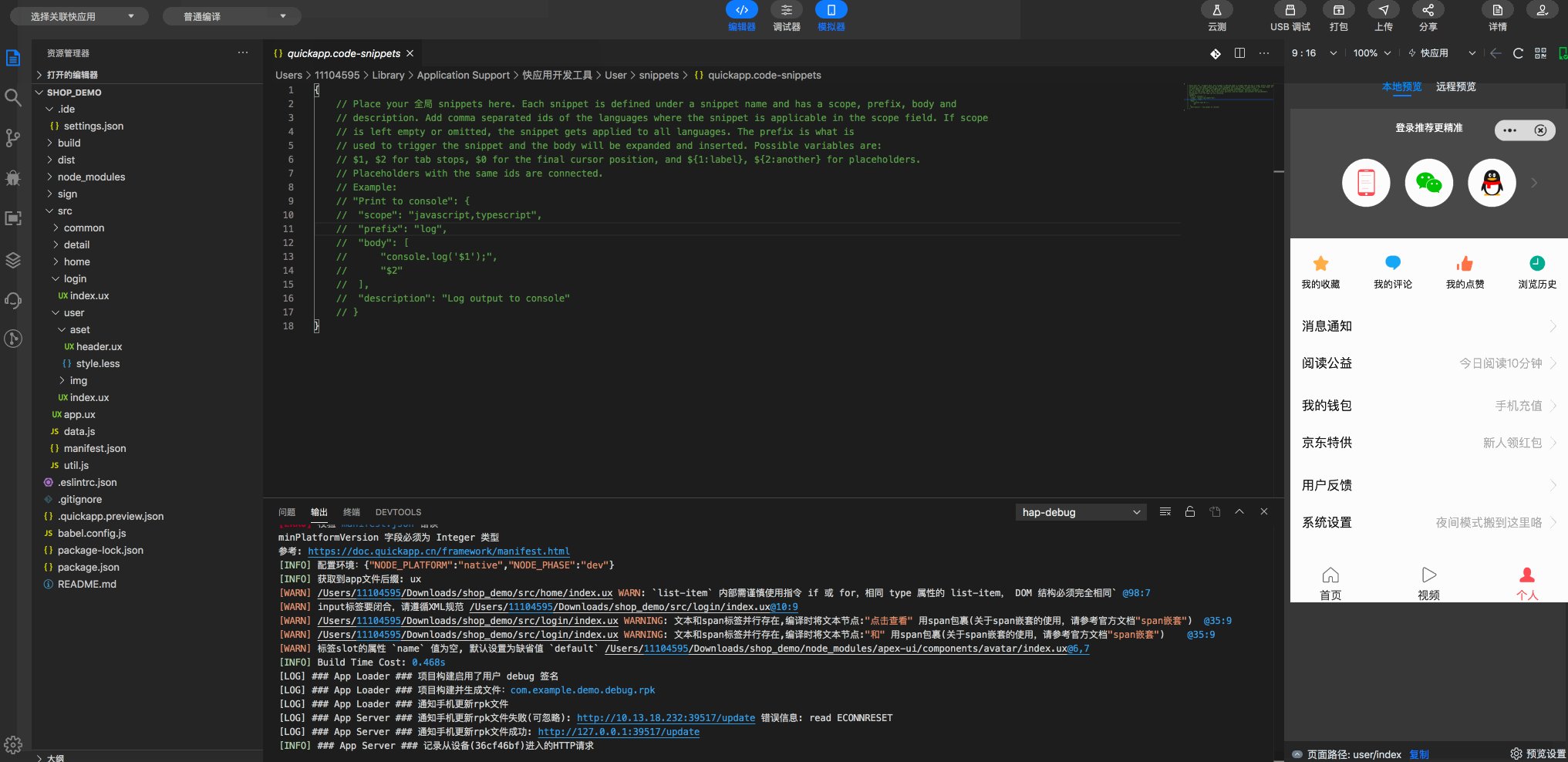
编写自己的代码片段
首先,需要了解一下 snippets 的语法:
prefix:代码片段名字,即输入此名字就可以调用代码片段;scope:采用一个或多个语言标识符的附加属性,这使该代码段仅可用于那些指定的语言。如果未提供任何 scope 属性,则全局代码段适用于所有语言;body:这个是代码段的主体。需要编写的代码放在这里,换行符和嵌入的选项卡将根据插入代码段的上下文进行格式化;$1:生成代码后光标的初始位置;$2:生成代码后光标的第二个位置,按 tab 键可进行快速切换,还可以有 $3,$4,$5.....;${1,字符}:生成代码后光标的初始位置(其中 1 表示光标开始的序号,字符表示生成代码后光标会直接选中字符;description:代码段描述,输入名字后编辑器显示的提示信息;
除此之外,需要补充说明的是:
- 如果没有 description,默认提示信息是类似下面例子中的 console(即 key 值)
- 代码多行语句的以 , 隔开
- 每行代码需要用引号包裹住
- 特殊字符需要用 \ 进行转义
实战例子:
在日常开发中,我们经常需要打印日志,可以配置一个 console.log 的代码片段:
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"console": {
"scope": "javascript,typescript",
"prefix": "cl",
"body": [
"console.log('quickapp $1 = ', $2)"
],
"description": "Log output to console"
}
}
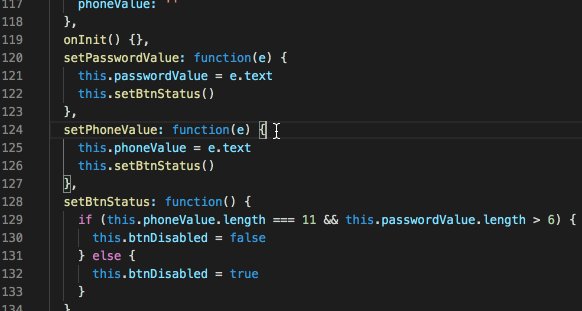
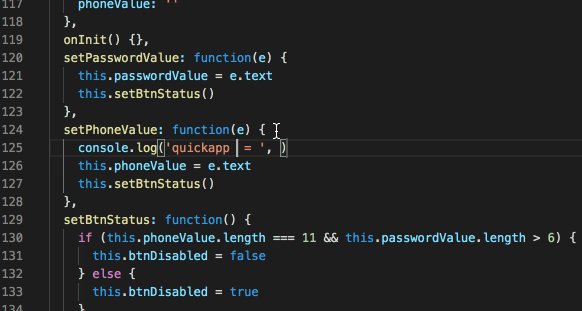
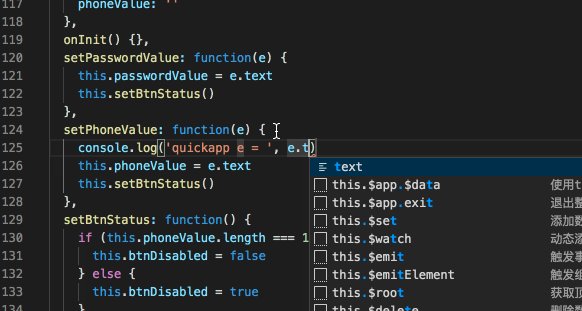
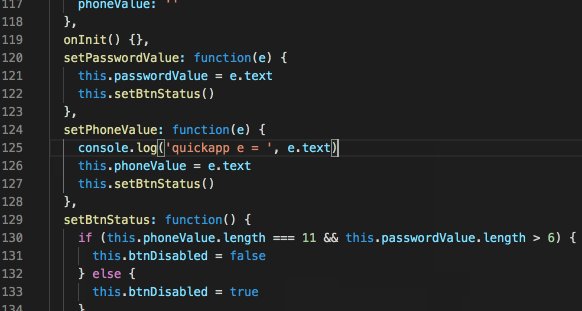
具体效果如下图例所示:

在输入 cl 之后,直接可以回车选择代码片段,第一个参数可以填充参数名称,插入 tab 键之后,定位到第二个参数,填充需要打印的变量即可,可谓非常方便。
注:
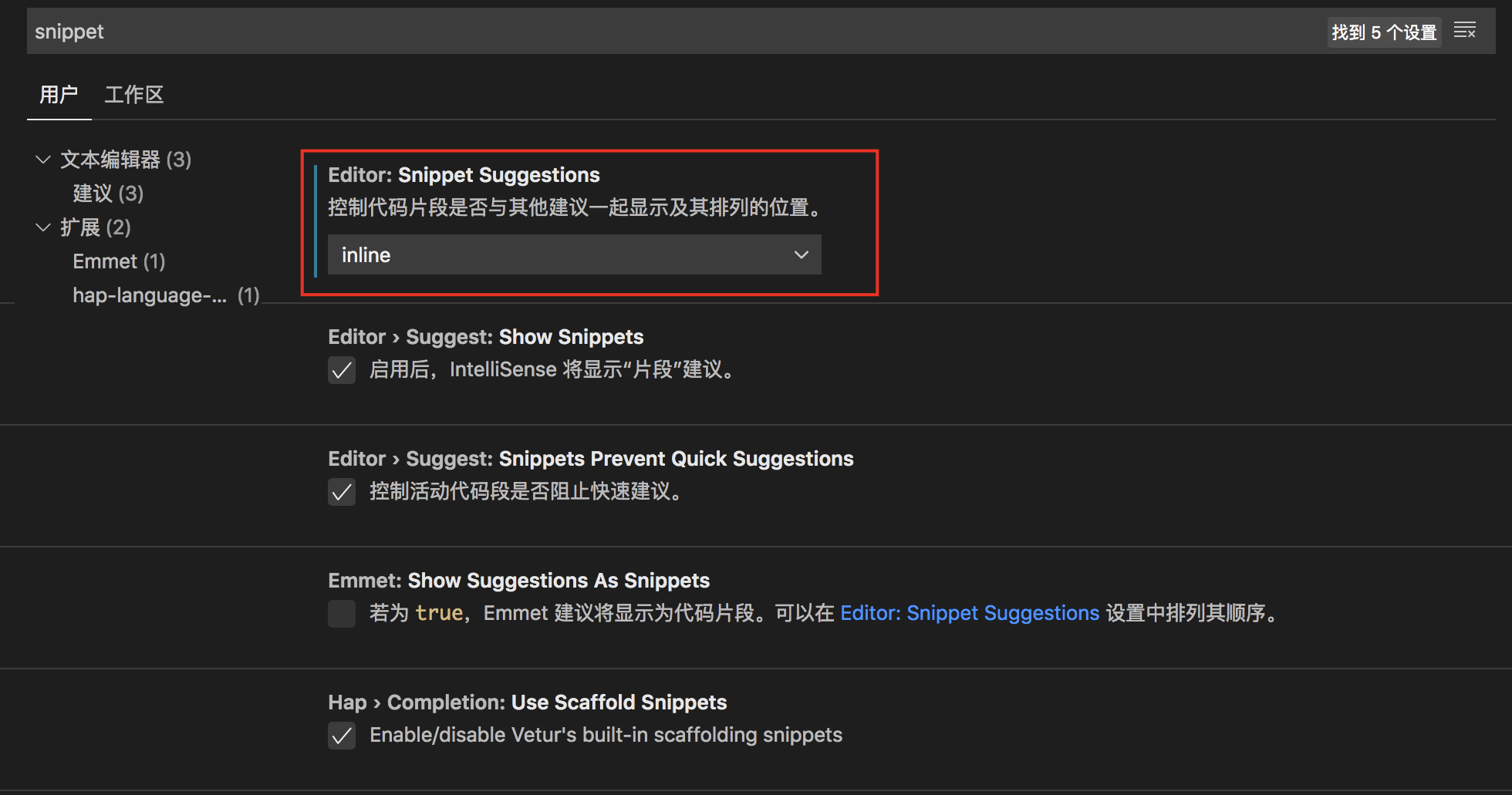
如果遇到定义的代码片段不在最上方,而在最下方,打开设置,搜索代码段,则将其下方的分段转换为内联即可。打开设置,搜索 snippet,则将其下方的分段转换为 inline 即可。

常用的代码片段
{
"console": {
"scope": "javascript,typescript",
"prefix": "cl",
"body": [
"console.log('quickapp $1 = ', $2)"
],
"description": "Log output to console"
},
"callback": {
"scope": "javascript,typescript",
"prefix": "cb",
"body": [
"success: ($1) => {",
"\t$2",
"},",
"fail: ($3) => {",
"\t$4",
"},",
"complete: ($5) => {",
"\t$6",
"}"
],
"description": "Callback Success And Fail"
},
"ux": {
"prefix": "ux",
"body": [
"<template>",
" <div class=\"$1\">\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data() {",
" return {}",
" }",
"}",
"</script>\n",
"<style>",
"",
"</style>",
],
"description": "ux file"
}
}
说明:
cl:打印日志;
cb:回调的 success,fail 和 complete;
ux:初始化 ux 文件;