快应用开发工具 6.0 版本发布
快应用工具开发团队,于 2021 年 12 月 14 日,发布 IDE 最新版本:v6.0.0。
v6.0 更新说明
在 12 月中旬,快应用开发团队,将之前遗留的一些未解决问题,做了处理和优化,推出最新 v6.0.0 版本;下面请允许跟大家分享下,在此次迭代,我们做了一些重要改进。
优化更新
打包支持修改环境变量和其他的参数
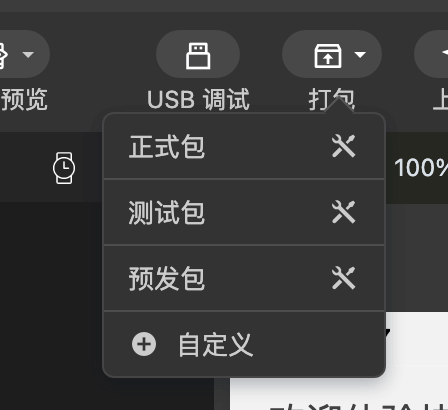
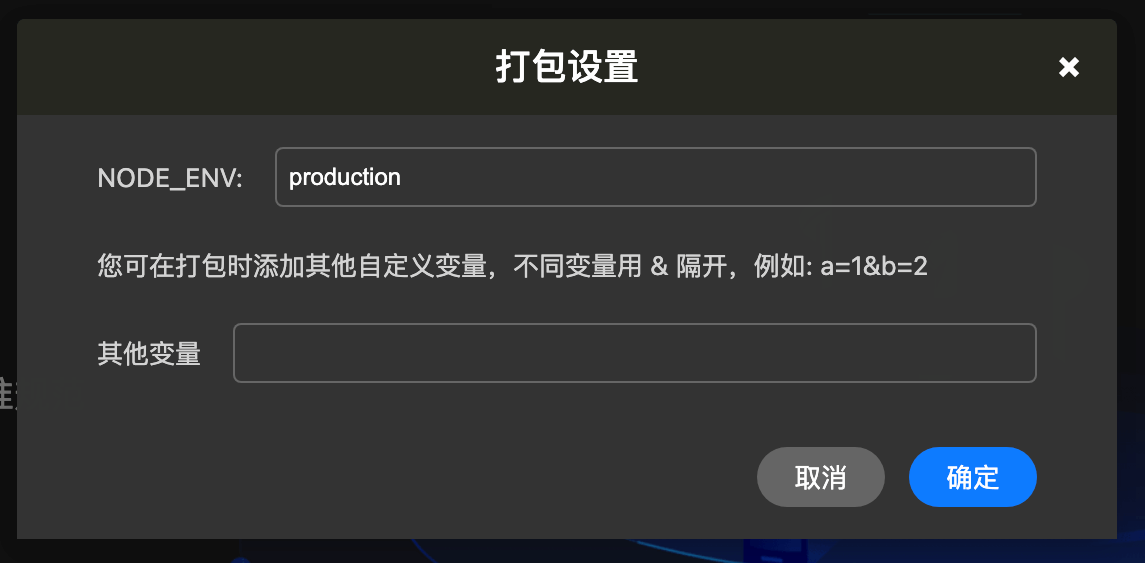
顶部工具栏的打包改为下拉框形式,默认有三个配置,分别传入 NODE_ENV 的值为 production(正式包)、development(测试包) 和 pre(预发包),支持自定义配置。

点击螺丝刀按钮可自行修改 NODE_ENV 的值,如有需求可自定义其他变量

优化热更新速度
优化 watch 模式下的真机热更新速度,在 ctrl + s 保存之后,热更新平均速度优化可达 56%,大项目优化更为明显。
清理精简日志
清理精简了输出面板的 hap-debug 日志,只保留 warn 和 error 的日志。
更新调试器和引擎
更新了 IDE 内置的最新的引擎和调试器,可通过菜单「工具」「更新手机环境」更新。
增加卡片预览的两个默认配置
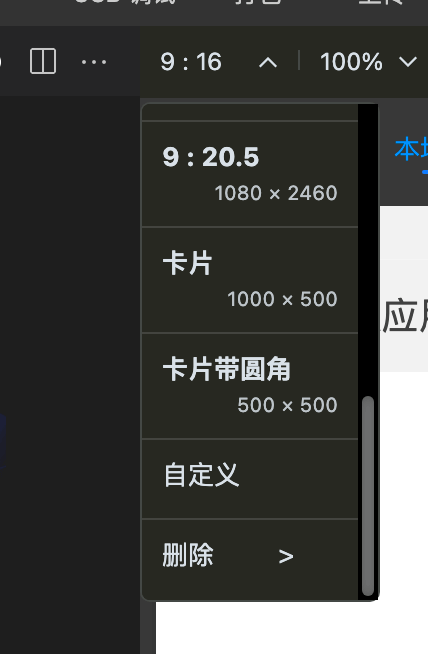
预览设置里增加两个卡片的配置:卡片和卡片带圆角

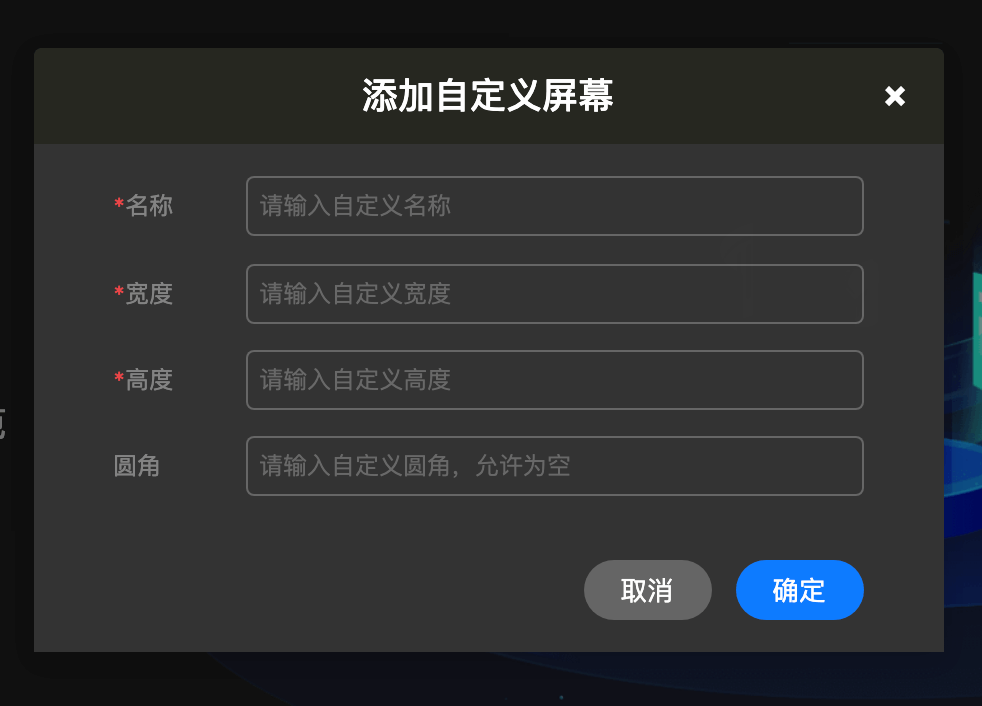
自定义配置中增加圆角配置,可支持数字和百分比

侧边栏删除调试面板
删除了侧边栏的调试面板
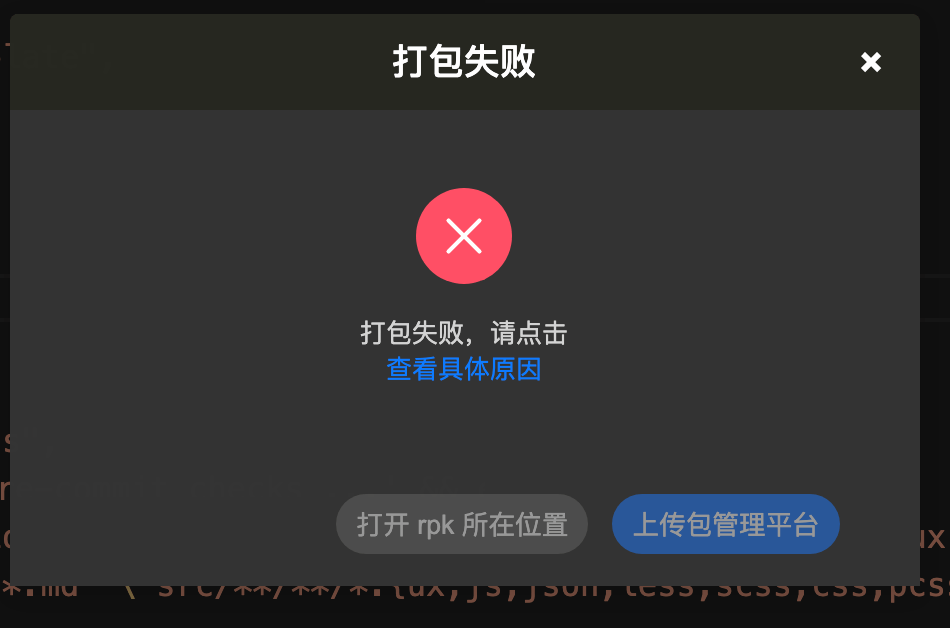
增加打包失败错误提示
增加打包失败的错误提示,并可跳转到输出面板的 hap-debug 栏查看日志

修复
修复 js 独立资源打包 bug
推荐使用 js 独立打包,当不同页面同时引入同一 JS 资源时,默认情况下编译工具会将该 JS 资源代码打包至该页面文件中。由于打包后相关页面文件都包含了重复的 JS 代码,会造成最终打包生成的 rpk 包体积较大。
快应用平台自 1080 版本起支持将 JS 资源独立打包。当 app.ux 或页面文件两次或以上引用到同一 JS 资源时,会将该 JS 资源抽取到独立的文件中,使得相关文件共用同一份 JS 代码,可有效减少整个 rpk 包体积。
只需在 quickapp.config.js 中的 cli 里配置 splitChunksMode: "SMART",即可使用 js 独立资源打包。
// quickapp.config.js
module.exports = {
cli: {
// 请注意,这里的 SMART,须要是大写;
splitChunksMode: 'SMART'
}
}
修复修改 manifest 后导致的缓存问题
修复修改 manifest.json 文件中的 versionName 和 versionCode 字段导致真机调试时 rpk 包找不到问题
展望未来
在接下来的日子里,我们将再接再厉,使得 IDE 使用体验再升一个台阶。未来,团队仍将持续关注性能、稳定性、兼容性,这些对于用户和我们,都至关重要的基本面;同时将投入更多精力于 IDE 预览、预检测,力争做到预览之呈现,即真机所显(相信在不久之后,将有大的改善);对于新功能,会持谨慎态度,认真研究,力争每一点努力,都能为您带来应有价值;最后,我们将始终倾听用户的声音,如果您有任何建议或意见,请及时告知,将尽可能满足您。
如果您还没有尝试过快应用 IDE,请下载以及尝试使用它,如果您有任何想法,请及时让我们知晓。
再次表示感谢!最后,愿所有人,都可以:工作开心不加班,生活快乐无忧虑。
── 来自快应用工具开发团队,于 2021 年 12 月 14 日。
2021 年 IDE 版本更新时间线:
- 10.28 快应用开发工具 5.1 版本发布
- 9.2 快应用开发工具 5.0 版本发布
- 7.26 快应用开发工具 4.1 版本发布
- 6.30 快应用开发工具 4.0 版本发布
- 5.27 快应用开发工具 3.10 版本发布
- 4.13 快应用开发工具 3.9 版本发布
- 3.11 快应用开发工具 3.8 版本发布
- 2.4 快应用开发工具 3.7 版本发布
2020 年 IDE 版本更新时间线:
- 12.29 快应用开发工具 3.6 版本发布
- 12.01 快应用开发工具 3.5 版本发布
- 10.26 快应用开发工具 3.4 版本发布
- 08.18 快应用开发工具 3.3 版本发布
- 07.29 快应用开发工具 3.2 版本发布
- 07.06 快应用开发工具 3.1 版本发布
- 06.01 快应用开发工具 3.0 版本发布