快应用接入广告开发指引
厂商支持
当前快应用联盟支持广告接口的厂商一共有四家,如果你的快应用确定在下面的厂商上架,则可以接入广告,为你带来收益。
| 厂商 | 最低支持引擎版本 | 说明 |
|---|---|---|
| vivo | 1052+ | 激励视频广告1061+ vivo 流量联盟平台 |
| OPPO | 1044+ | 激励视频广告1060+ OPPO 营销平台 |
| 华为 | 1075+ | 华为广告接入服务 |
| 小米 | 1062+ | 暂不支持原生广告 小米移动广告联盟 |
接入广告接口时,调试测试接口需要在调试器中选择这几家厂商引擎平台(例如vivo需要选择com.vivo.hybrid平台),预览版是不支持广告接口的。
广告类型
快应用目前支持四种类型的广告,你可以根据业务需求选择接入。
| 类型 | 接口 | 说明 | 效果示例 |
|---|---|---|---|
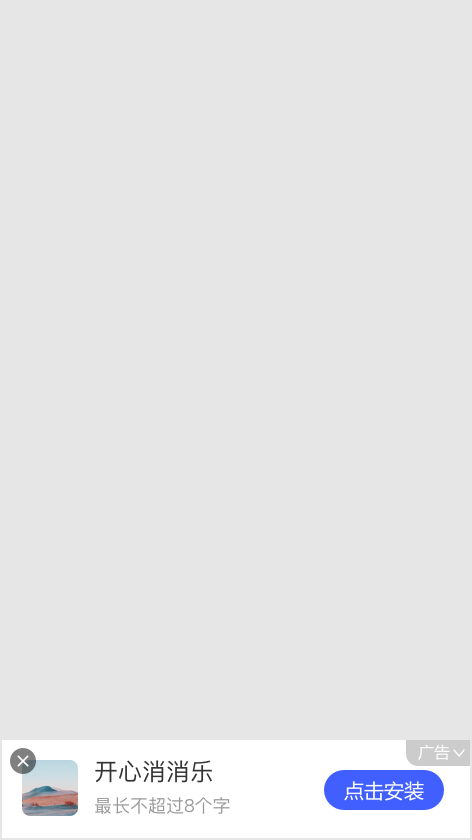
| banner广告 | Promise ad.createBannerAd(object) | 样式部分自定义,可控制广告的位置和宽高 |  |
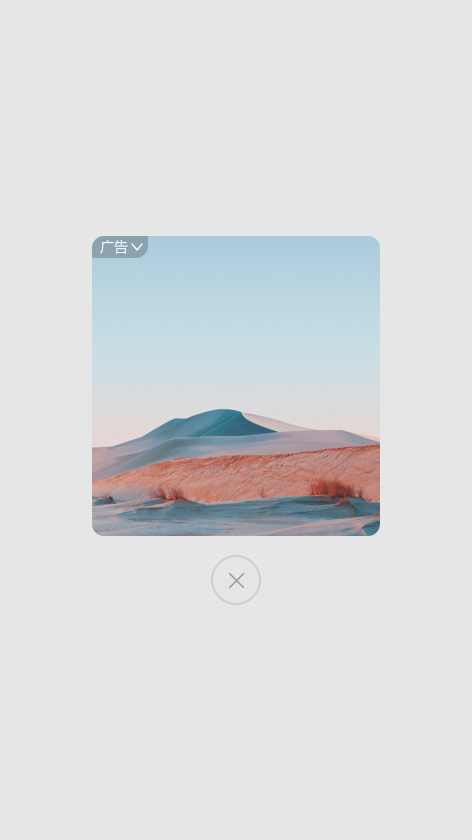
| 插屏广告 | Promise ad.createInterstitialAd(object) | 样式完全不可自定义 |  |
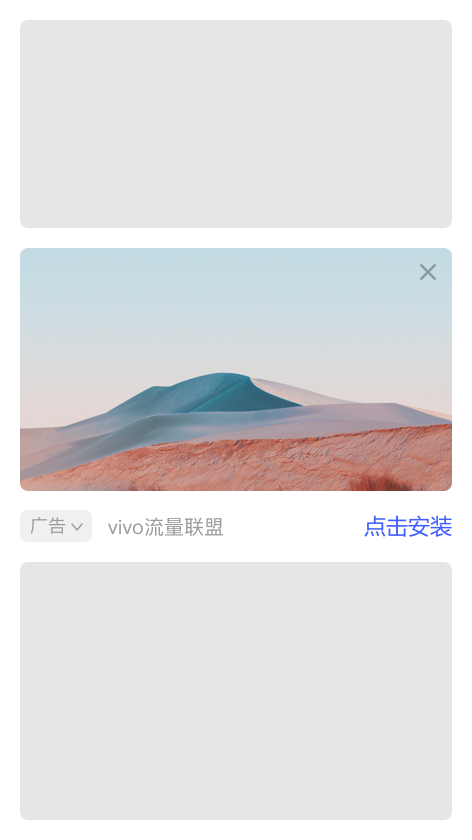
| 原生广告 | Promise ad.createNativeAd(object) | 样式自定义程度最高的广告,返回广告物料自行渲染 |  |
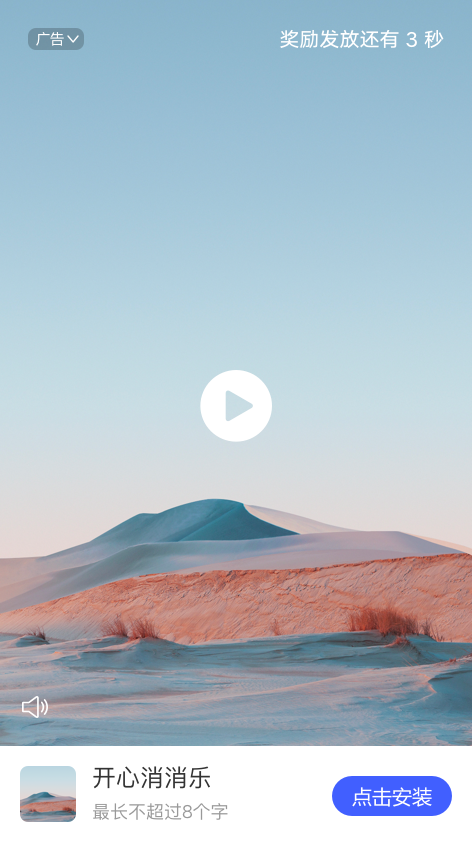
| 激励视频广告 | Promise ad.createRewardedVideoAd(object) | 样式完全不可自定义 |  |
接口开发
接口声明
{"name":"service.ad"}
导入模块
import ad from '@service.ad' 或 const ad = require('@service.ad')
接口详情
ad.getProvider()
获取服务提供商。
banner广告
ad.createBannerAd(object)
创建 banner 广告组件,如果已经创建过 banner 广告组件,则返回已创建的广告组件
object参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| adUnitId | string | 是 | banner 广告位标识 |
| style | object | 否 | banner 广告组件的样式 |
style参数说明
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| left | number | 否 | banner 广告组件的左上角横坐标 |
| top | number | 否 | banner 广告组件的左上角纵坐标 |
| width | number | 否 | banner 广告组件的宽度 |
| height | number | 否 | banner 广告组件的高度 |
返回值
返回一个 BannerAd 对象,通过 BannerAd 可加载及展现广告。
代码示例
<template>
<div class="wrap">
<text class="btn" onclick="showAd">点击显示广告</div>
</div>
</template>
<script>
import device from "@system.device";
export default {
data() {
return {
adUnitId: "",
ad: null
};
},
onInit() {
this.switchAdUnitIdByBrand();
},
async switchAdUnitIdByBrand() {
// 这个方法的作用是适配不同厂商的adUnitId
const res = await device.getInfo();
const brand = res.data.brand;
switch (brand) {
case "vivo":
this.adUnitId = "278eae7418b04abbb5926847ed42271e"; // 这个id是vivo的com.quickapp.center创建的,需要修改manifest的package才能预览出效果
break;
case "oppo":
this.adUnitId = "oppo-adUnitId";
break;
case "xiaomi":
this.adUnitId = "xiaomi-adUnitId";
break;
case "huawei":
this.adUnitId = "huawei-adUnitId";
break;
default:
console.warn("此设备不支持广告组件!");
}
},
initAd() {
try {
this.ad = require('@service.ad').createBannerAd({ // 使用require方式避免在不支持的广告接口的厂商运行是报错
adUnitId: this.adUnitId,
style:{
left: 0,
top: 800,
width: 1080
}
})
} catch (e) {
console.log(e)
}
},
showAd() {
if(this.ad) {
this.ad.show();
} else {
this.initAd();
}
}
};
</script>
<style lang="less">
.wrap {
background-color: #cccccc;
flex-direction: column;
.btn {
height: 50px;
width: 200px;
border-radius: 25px;
color: #FFFFFF;
background-color: #456fff;
text-align: center;
}
}
</style>
bannerAd 对象
| 方法 | 参数 | 描述 |
|---|---|---|
| bannerAd.show() | - | 加载展示banner广告,出错的时候回调 onError,分为加载和展示两个阶段,加载成功回调onLoad |
| bannerAd.hide() | - | 隐藏 banner 广告 |
| bannerAd.onError() | function callback | 监听 banner 广告错误事件 |
| bannerAd.offError() | function callback | 移除 banner 广告错误监听 |
| bannerAd.onLoad() | function callback | 监听 banner 广告加载事件,多个素材,每次加载新素材,都会进入这个回调 |
| bannerAd.offLoad() | function callback | 移除 banner 广告展示监听 |
| bannerAd.onClose() | function callback | 监听 banner 广告关闭事件 |
| bannerAd.offClose() | function callback | 移除 banner 广告关闭事件 |
| bannerAd.onResize() | function callback | 监听 banner 广告尺寸变化事件 |
| bannerAd.offResize() | function callback | 取消监听 banner 广告尺寸变化事件 |
| bannerAd.destroy() | - | 销毁 banner 广告 |
插屏广告
ad.createInterstitialAd(object)
创建插屏广告组件,同一个 adUnitId,如果已经创建,并且未 destroy,会复用之前的对象,创建后会加载广告素材,素材创建后会自动拉取
object参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| adUnitId | string | 是 | 插屏广告位标识 |
返回值
返回一个 InterstitialAd 对象,通过 InterstitialAd 可加载及展现广告。
代码示例
<script>
import device from "@system.device";
export default {
data() {
return {
adUnitId: "fc7c15870c7740da94d88c650c939be4", // 这个id是vivo的com.quickapp.center创建的,需要修改manifest的package才能预览出效果
ad: null
};
},
onInit() {
this.initAd();
},
initAd() {
try {
this.ad = require('@service.ad').createBannerAd({ // 使用require方式避免在不支持的广告接口的厂商运行是报错
adUnitId: this.adUnitId,
})
this.ad.onLoad(() => {
this.ad.show();
})
} catch (e) {
console.log(e)
}
}
};
</script>
interstitialAd对象
| 方法 | 参数 | 描述 |
|---|---|---|
| interstitialAd.show() | - | 插屏广告组件默认是隐藏的,调用 show 方法展示广告。 |
| interstitialAd.hide() | - | 隐藏插屏广告 |
| interstitialAd.onError() | function callback | 监听插屏广告出错事件 |
| interstitialAd.offError() | function callback | 移除插屏广告出错监听 |
| interstitialAd.onLoad() | function callback | 监听插屏广告加载成功事件 |
| interstitialAd.offLoad() | function callback | 移除插屏广告加载成功监听 |
| interstitialAd.onClose() | function callback | 监听插屏广告隐藏事件 |
| interstitialAd.offClose() | function callback | 移除插屏广告隐藏监听 |
| interstitialAd.destroy() | - | 销毁插屏广告 |
原生广告
ad.createNativeAd(object)
创建原生广告组件,如果已经创建过原生广告组件,则返回已创建的广告组件。
如果你想快速接入原生广告,可以使用现有的apex-ui组件库中封装好的ad组件完成,
object参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| adUnitId | string | 是 | 原生广告位标识 |
返回值
返回一个 nativeAd 对象,通过 nativeAd 可获取到广告的素材资源,自行设置渲染加载样式及展现广告。
代码示例
<script>
import device from "@system.device";
export default {
data() {
return {
adUnitId: "9d66217c88614253bd68a291c273f8d5", // 这个id是vivo的com.quickapp.center创建的,需要修改manifest的package才能预览出效果
ad: null
};
},
onInit() {
this.initAd();
},
initAd() {
try {
this.ad = require('@service.ad').createNativeAd({ // 使用require方式避免在不支持的广告接口的厂商运行是报错
adUnitId: this.adUnitId,
})
this.ad.onLoad((data) => {
console.log('Native ad resources!', data); // 广告加载成功,返回原生广告资源,根据但是资源自行渲染展现
})
this.ad.load();
} catch (e) {
console.log(e);
}
}
};
</script>
nativeAd对象
| 方法 | 参数 | 描述 |
|---|---|---|
| nativeAd.load() | - | 拉取广告数据,成功回调 onLoad,失败回调 onError |
| nativeAd.reportAdShow() | {addId: ''} | 上报广告曝光,一个广告只有一次上报有效,adId 为 load 方法获取的广告数据的 adId 字段 |
| nativeAd.reportAdClick() | {addId: ''} | 上报广告点击,一个广告只有一次上报有效,adId 为 load 方法获取的广告数据的 adId 字段 |
| nativeAd.onError() | function callback | 监听原生广告错误事件 |
| nativeAd.offError() | function callback | 移除原生广告错误监听 |
| nativeAd.onLoad() | function callback | 设置广告加载成功回调 |
| nativeAd.offLoad() | function callback | 移除原生广告加载成功监听 |
| nativeAd.destroy() | - | 销毁原生广告 |
onLoad方法监听到返回的广告数据 adList 是一个 Array 对象,其中 item 数据格式为:
| 参数 | 类型 | 说明 |
|---|---|---|
| adId | string | 广告标识,用来上报曝光与点击 |
| title | string | 广告标题 |
| desc | string | 广告描述 |
| icon | string | 推广应用的Icon图标 |
| imgUrlList | Array< string > | 广告图片 |
| logoUrl | string | “广告”标签图片 |
| clickBtnTxt | string | 点击按钮文本描述 |
| creativeType | number | 获取广告类型,取值说明:0:无 1:纯文字 2:图片 3:图文混合 4:视频 |
| interactionType | number | 获取广告点击之后的交互类型,取值说明: 0:无 1:浏览类 2:下载类 3:浏览器(下载中间页广告) 4:打开应用首页 5:打开应用详情页 |
激励视频广告
ad.createRewardedVideoAd(object)
创建激励视频广告,同一个 adUnitId,如果已经创建,会复用之前的对象,创建后会加载广告素材,该方法返回的是一个单例,该实例仅对当前页面有效,不允许跨页面使用。
激励视频广告组件是由客户端原生的图片、文本、视频控件组成的,层级最高,会覆盖在普通组件上。
object参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| adUnitId | string | 是 | 激励视频广告位标识 |
返回值
返回一个 rewardedVideoAd 对象,通过 rewardedVideoAd 可加载及展现广告。
代码示例
<script>
import device from "@system.device";
export default {
data() {
return {
adUnitId: "236d05c1e2564e85bf289f63c1e42c29", // 这个id是vivo的com.quickapp.center创建的,需要修改manifest的package才能预览出效果
ad: null
};
},
onInit() {
this.initAd();
},
initAd() {
try {
this.ad = require('@service.ad').createRewardedVideoAd({ // 使用require方式避免在不支持的广告接口的厂商运行是报错
adUnitId: this.adUnitId,
})
this.ad.onLoad(() => {
this.ad.show();
})
this.ad.onClose((res) => {
if (res && res.isEnded) {
console.log("正常播放结束,可以下发奖励");
} else {
console.log("播放中途退出,不下发奖励");
}
})
this.ad.load();
} catch (e) {
console.log(e)
}
}
};
</script>
rewardedVideoAd对象
| 方法 | 参数 | 描述 |
|---|---|---|
| rewardedVideoAd.show() | - | 激励视频广告组件默认是隐藏的,调用 show 方法展示广告,失败回调 onError |
| rewardedVideoAd.load() | - | 手动拉取广告,用于刷新广告,成功回调 resolved Promise,失败回调 onError |
| rewardedVideoAd.onError() | function callback | 监听激励视频广告出错事件 |
| rewardedVideoAd.offError() | function callback | 移除激励视频广告出错监听 |
| rewardedVideoAd.onLoad() | function callback | 监听激励视频广告加载成功事件 |
| rewardedVideoAd.offLoad() | function callback | 移除激励视频广告加载监听 |
| rewardedVideoAd.onClose() | function callback | 监听激励视频广告关闭事件。只有在用户主动关闭激励视频广告时,广告才会关闭。 |
| rewardedVideoAd.offClose() | function callback | 移除激励视频广告关闭监听 |
| rewardedVideoAd.destroy() | - | 销毁激励视频广告组件 |
Tips:
- 开发者不可控制视频广告的关闭,只有用户主动点击关闭按钮才会关闭广告;
- 每条广告只能播放一次,播放完成后即失效,需要调用 rewardedVideoAd.load()加载新广告才能继续播放
错误码
由于错误码基于厂商的广告SDK进行了封装和映射,所以不同厂商可能存在同一错误码,实际原因不明的情况,遇到这种情况,请联系对应厂商的技术人员解决。
| 代码 | 异常情况 |
|---|---|
| 1000 | 后端错误,调用失败 |
| 1001 | 参数错误 |
| 1002 | 广告单元无效 |
| 1003 | 内部错误 |
| 1004 | 无合适的广告 |
| 1005 | 广告组件审核中 |
| 1006 | 广告组件被驳回 |
| 1007 | 广告能力被封禁 |
| 1008 | 广告位的广告能力已关闭 |
| 1009 | 广告加载超时 |
| 1100 | 过于频繁调用相关的API |
| 1101 | 广告在加载后,长时间没有展示,广告信息已过期 |
| 1102 | 调用了不支持的方法 |
| 1103 | 环境监测失败,如应用无权限等 |
| 1104 | 网络错误 |
| 1105 | 广告未加载成功 |
| 1106 | 广告展示失败 |
| 2000 | 未知错误 |
Q&A
Q1、minPlatformVersion推荐1040,而代码中要求platformVersionCode >= 1052,怎么理解?
A:platformVersionCode 是device.getInfo中获得的实际引擎版本,而manifest.js中配置minPlatformVersion限定的是运行该rpk需要的引擎最小版本。
在vivo快应用引擎中,存在多个版本的引擎,其中有1040版本的"vivo_browser"即浏览器版本的快应用引擎,可以支持广告,并且是稳定的广告版本;
其次是常规的安装在手机中的引擎版本,广告的稳定版功能是在常规引擎的1052以上,所以,"minPlatformVersion":
"1040" 加上(ret.engine_host === "vivo_browser" || ret.platformVersionCode >= 1052),
表达的是minPlatformVersion限定为1040,使得"vivo_browser"+常规的引擎都能支撑并响应你的快应用,并且是稳定版本。
Q2、原生广告nativeAd.reportAdClick()方法无响应,怎么办?
A:调用nativeAd.reportAdClick()前,需要确保广告逻辑先调用nativeAd.reportAdShow()方法,否则无法响应点击跳转。
Q3、原生广告的返回物料问题
A:vivo的原生广告返回的物料adlist只有一项,可以使用返回的数据列表中的第一项作为物料,进行渲染。
Q4、刚从联盟申请到广告位poiId,一直提示“no ad”错误,怎么办?
A:刚申请的广告位,可能由于填充率等,会出现暂时的没有广告等问题,可以多请求几次广告,或者申请到广告位后,第二天再执行测试。如果多次尝试还有此问题,可联系厂商技术人员寻求帮助。
其他资源
技术弟微信
